wordpress网站侧栏QQ电话客服插件下载
西这篇文章主因是我寻找这类挂件时在百度找了很多,搜索出来的结果基本都是错误的在线客服聊天插件。个别正确的结果也是需要收费的。
下面我就发一个wordpress官方插件中心自带的一个QQ电话客服小插件。
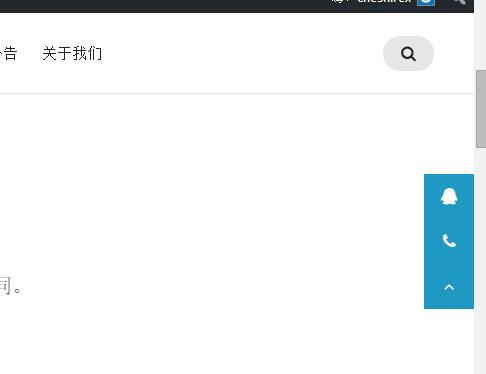
先给出实际使用效果图:

鼠标悬停在图标上自动展开效果如下:

个人感觉挺简洁的,完全满足我的使用需求,插件下载直接在wordpress后台插件中信–安装插件–搜索phone即可,搜索结果有很多,也可以试下其他的,我是用的是Sticky Side Buttons这个插件。
另外官方自带是没有返回顶部的按钮的,是我自己添加的,添加教程如下:

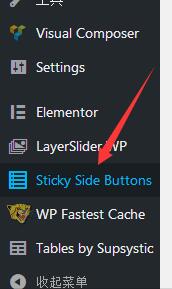
我们安装启用后再侧栏会有这个插件的名字,我们点击进入配置界面即可。

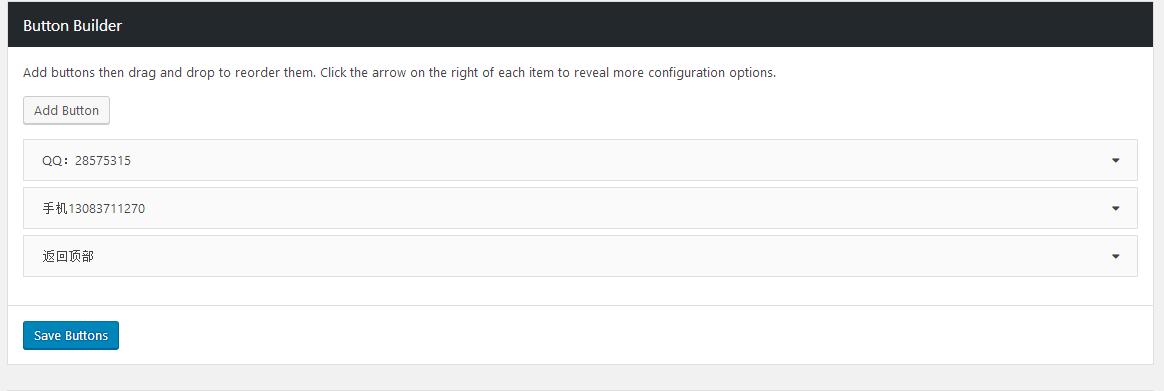
这是我添加的三个图标按钮。

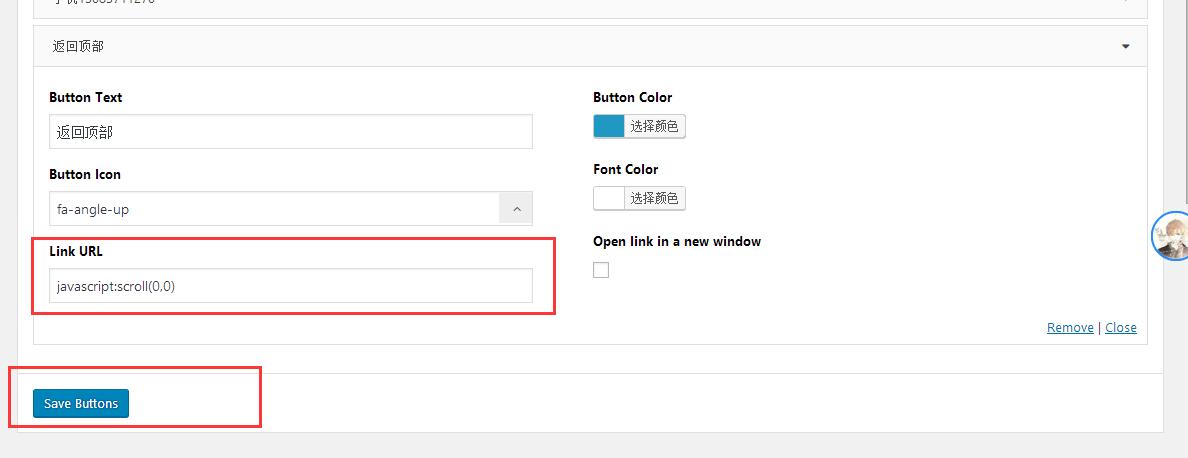
如上图,我们添加一个按钮,按钮URL内容填上javascript:scroll(0,0)这个代码即可,这个代码的意思就是返回顶部。
填写完毕后记得点击下方Save Button保存。
其他相关:QQ直接咨询的URL代码为:https://wpa.qq.com/msgrd?v=3&uin=这里填写QQ号码&site=qq&menu=yes
将上面链接的QQ号替换成你自己的。然后填入QQ那个按钮即可。比如我的QQ:28575315那么地址就是
https://wpa.qq.com/msgrd?v=3&uin=28575315&site=qq&menu=yes
另外这个插件的图标非常齐全,QQ、微信、电话等等图标里面都有,耐心翻一下。
插件备用下载地址:https://wl.cheshirex.com/uploads/2018081614211268226956.gz
下载后上传到网站的/wp-content/plugins目录然后解压即可,登陆wordpress进入已安装插件里启用它。
