最近的Imperva Incapsula调查显示,消费者期望网站快速渲染,62%的用户只愿意等待五秒钟(或更少)来加载一个页面。只有4%的受访者表示愿意等待20秒以上离开您的网站。
在互联网曙光的时候,一个充满图像的网页可能会花费过多的时间在浏览器中渲染 – 如果它的图像不是以某种方式进行优化,通常是通过压缩。今天,图像压缩只是改进页面加载时间的一部分。
图像优化包括几种其他方法来优化图形以减轻页面,减少加载时间并减少对网络资源的负担 – 包括与移动数据计划相关的数据简化。
搜索引擎可能会评估网页排名时的页面加载时间。更快的加载页面获得更高的位置。反过来,这样优化的页面可以为更广泛的用户群体提供站点可见性,同时在点击页面链接后也增强他们的体验。
优化方法
您的网页布局和结构应该确定优化方法。这些可以包括使用光图像格式,减少图像大小并限制访问者浏览器加载所需的图形数量。
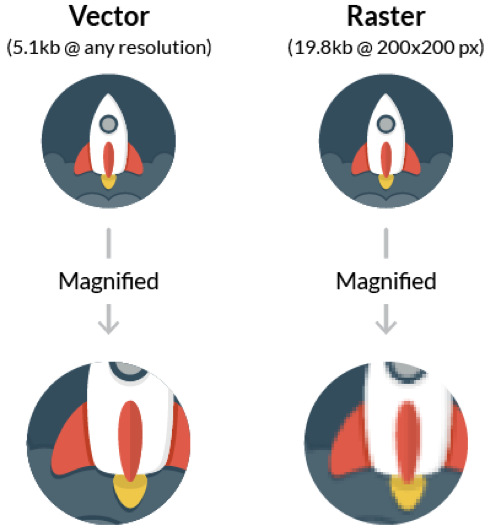
图像压缩 – 通用光栅文件格式为.JPG(.JPEG),.GIF和.PNG,后者是一种无损,非专利的格式,取代了.GIF。矢量文件格式(如.PDF,.SVG和.EPS)不是使用单个像素的集合,而是使用坐标和图形参数来构成比其栅格对应物更小的图像。
将光栅图像转换为矢量格式是减少页面渲染时间同时保持完整图像质量的一种方法。但最好保留给像几何图形这样的图形,不适合照片(后者提供复杂的细节)。
矢量图像 – 矢量图像,如.pdf,.ai,.eps使用坐标和图形参数来构建图像。矢量图像通常小于其光栅对应物。使用矢量图像替换光栅图像可减少页面加载时间,但不会降低图像质量。

这适用于几何形状和图形的图像,但不适合那些比较复杂的图像,例如照片。
图像缓存 – 在代理服务器上存储图像可以快速访问。调用图像缓存,大大提高了页面渲染速度。
代理缓存将映像文件的副本放在区域性存在点(PoP)服务器上。如果它们只驻留在您的原始服务器上,则更容易获得,访问者的浏览器中的图像渲染将再次加速。对于使用几个图像的网站,在给定时间内保持不变,并在页面之间共享(例如,企业品牌,页眉和页脚),代理缓存可能特别有利。
在访问者的浏览器中缓存图像今天也经常使用。它限制重复的HTTP请求,同时还减少显示给定图像所需的下载位数。
图像优化和CDN
自动图像压缩 – 使用内容传送网络(CDN)可让您的网站访问者享受图像优化的优势,而无需任何人员单独操作文件。您可以确定图像质量与页面呈现速度之间的平衡。
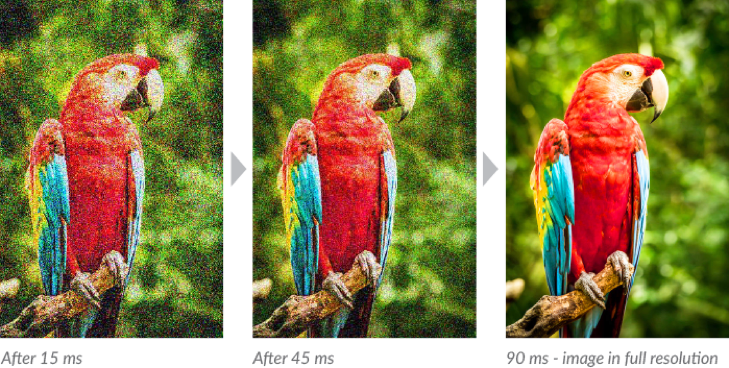
渐进渲染 – 高级CDN可以在浏览器中快速呈现每个图像的高像素化版本。在接下来的几个时刻,它被几个变种所替代,每一个都提供了更高的质量。访客的看法是减少了页面时间。

自定义规则和策略 – 功能齐全的CDN可以为为您的站点服务的所有代理服务器建立缓存策略。许多还允许您逐个设置规则,以及某些文件类型和文件组。
Incapsula CDN使用高级代理缓存来保存整个网站内容的副本 – 包括图像。拥有超过30个PoP策略性地位于世界各地,您的网站访问者由最接近他们的数据中心迅速提供内容。我们的自定义策略,快速缓存清除和传递规则可让您确定特定文件的缓存方法。